
CSS FRAMEWORK TO USE WITH ANGULAR VERSION 2+
While working on a project with Angular 4, I had to choose a CSS framework to built its layout with. Interestingly enough, CSS frameworks haven’t yet moved on to component based architecture with the same speed that JS Frameworks have, but there are some quite good choices to work with.
Angular Material
It is maintained by Angular Team and of course it’s their recommendation for a UI solution, but it is in its relative early steps. It misses a lot of important features and most importantly it doesn’t offer a layout system of its own. Although, it is recommended to bundle it with the Flex Layout project, which is maintained also by the Angular Team. The separation of those two can be a good thing ( as the Flex Layout can be integrated in other projects, not using Angular Material, too ) but it is something to be taken into account. Sooner or later it will catch up to the actual Material Guidelines but as of now it is relatively beta-ish and with an unknown project time frame.
Bootstrap
There is not much to be said about the king of CSS frameworks. Bootstrap is widely used and generally liked, offers a lot features and has a huge user base , which adds on its featureset. There are currently two big projects on github which are trying to migrate all Bootstrap functionality to Angular’s component. The first one is the ngx-boostrap by the valor-software team and the second one is the ng-bootstrap by ng-bootstrap team. Valor-Software’s library provides widget’s in both version 3 and 4 of Bootstrap CSS where the NGX-Bootstrap’s library is made entirely with the fourth version of Bootstrap in mind. Both teams are quite good, although NGX-Bootstrap has quite a history in the field, as they are responsible for the UI Bootstrap library, which is the best port of Bootstrap for AngularJS.
PrimeNG
This one is basically a port of the famous PrimeFaces UI suite which basically is one of the best out there for the Java ecosystem. PrimeNG provides pretty much every common component and more to help you build a richfull UI. It is definitely a complete choice and surely the most professionally built of the list. It is under heavy development, although not in beta, as they try to fix any bugs or fulfill improvements. The downside of this framework is its pure theming options, as the more eye-catching ones ( like one which follows Material Design Guidelines ) are paid for. There are some free ones but they definitely lack of certain appeal. As a last note, their documentation isn’t always on par with the actual product, but that is something that they are actively trying to fix.
Covalent UI
Teradata is a Data Management and Analytics company. They started developing a UI suite to consume it on their own projects but they also open sourced it and made it a public framework. It follows the Material Design and it actually comes with some very helpful layouts that can speed up a lot the development process. It has a huge amount of components and maybe the best documentation of all the other options. Covalent actually comes in an Electron flavor too, so if your team works on an Electron application can benefit a lot from that. If Teradata keeps supporting it and maintain the same amount of work they do on it now, Covalent is gonna become a very serious option, if not the best one.
Clarity
Last, but definitely not least, option is Clarity. This one is promoted as a UX solution, instead of just a CSS framework. It was created by the VMware team to be used on their products but they decided to open sourced it and make it public. It should be considered something much more than a UI Framework as their vision is to, firstly, provide the proper and unified UX guidelines and secondly, couple those with popular Javascript frameworks and create according libraries. Clarity as a project is actually an alternative to Google’s Material Guideline although, they want to provide eventually provide the appropriate components for those guidelines. As of now, they have made some work on that ( currently working only with Angular Framework, although they have expressed thoughts on developing for React also in the future ) but not all their guidelines have transformed into components.
Summary
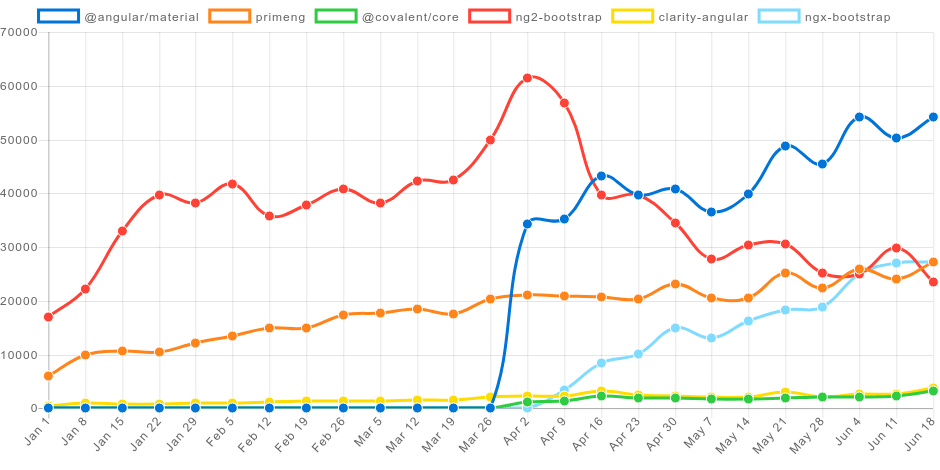
Almost all the options are either still in beta or, under heavy development. So, making a choice among those comes with a certain amount of luck or, wishful thinking that its development will keep on the same pace.

Unfortunately, Angular Material is way behind from the rest in terms of features and production ready state so, its out of the race. The same could be said for Clarity project, although this one holds a very big promise and having VMware behind it is definitely something to keep an eye on. Now that we have limit our options down to three, the choice should be somewhat easier. The Bootstrap library is surely the one with the biggest user base and that should count a lot in a framework selection decision but its spread on different development teams should be alarming ( although the ng-bootstrap seems like the go-to choice ). The other two options, PrimeNG and Covalent, are very similar. The PrimeNG library provides more features and is backed by a way more experienced ( in the UI field at least ) team but, the Covalent library provides Material integration free and out of the box and it seems like it will soon catch up to its competitor’s featureset. Right now, PrimeNG seems like the best pick, but the other options are really close and if their teams keep on committing work on them as they do, maybe we will have a more clear winner in this relatively open field.



Share this post
Twitter
Google+
Facebook
Reddit
LinkedIn
Email